Кнопки з посиланнями є важливими елементами будь-якого веб-сайту, оскільки вони спрямовують користувачів на інші сторінки або ресурси, підвищуючи зручність навігації. Це також дозволяє вести користувачів до конкретних дій, таких як покупка, реєстрація або отримання додаткової інформації.
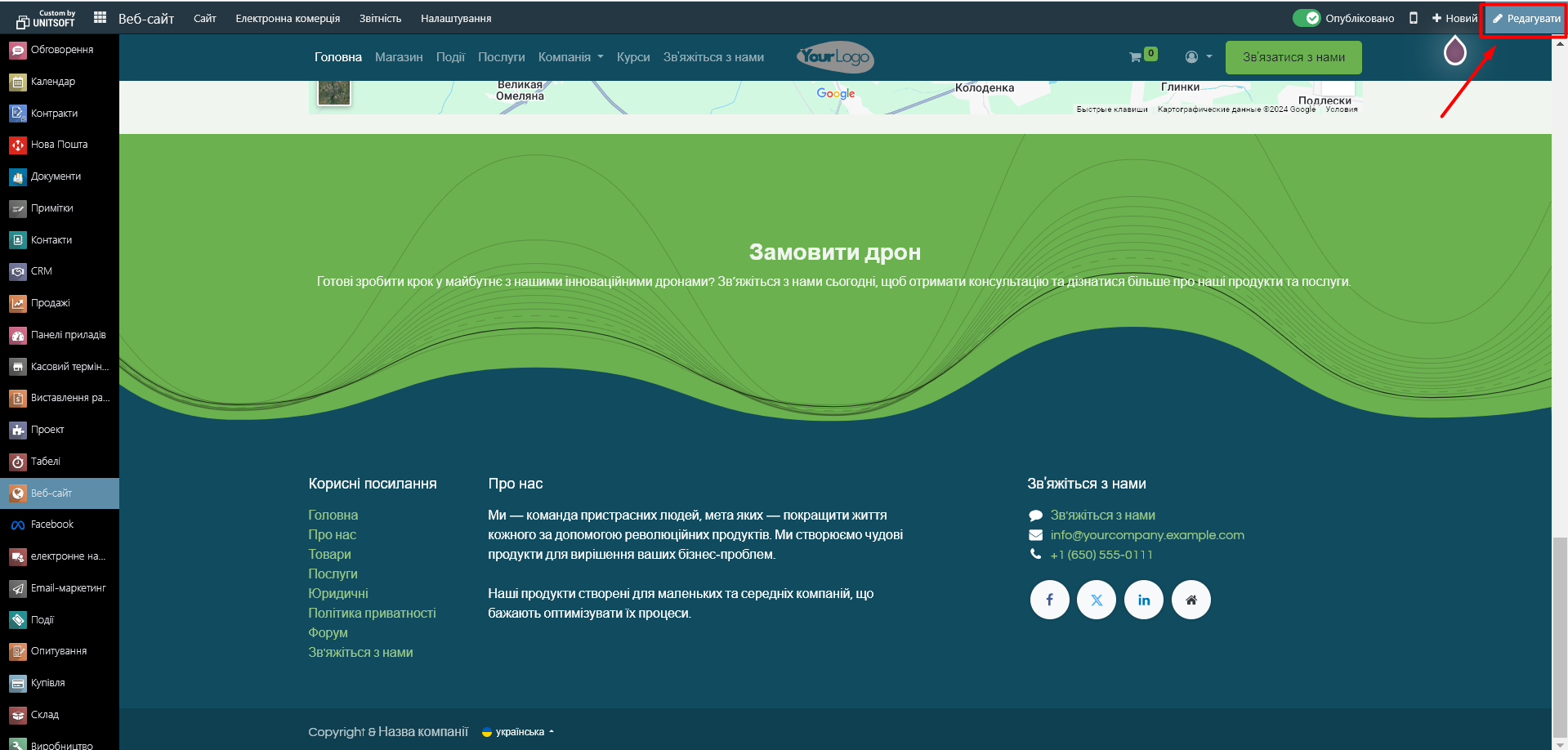
1. Перейдіть на необхідну сторінку сайту та ввімкніть режим редагування:

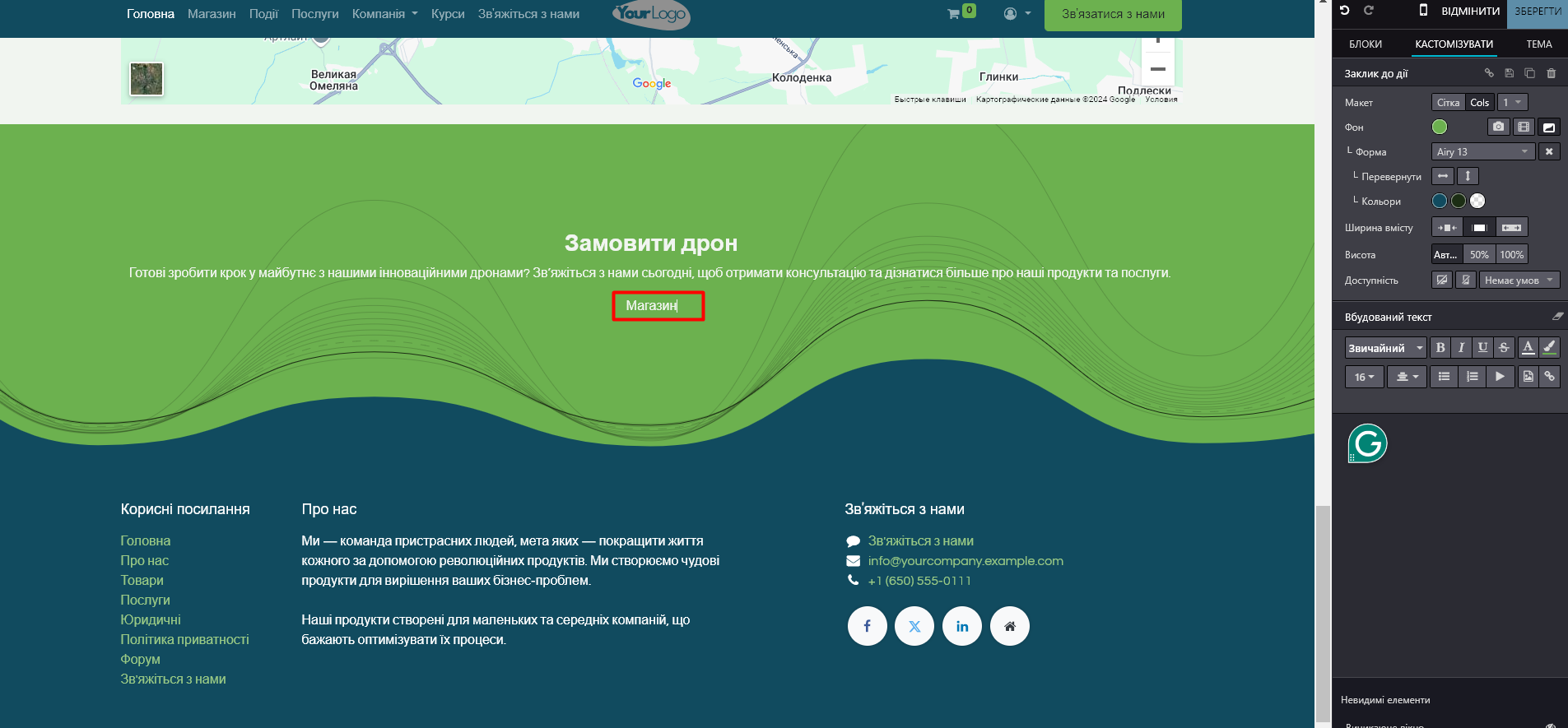
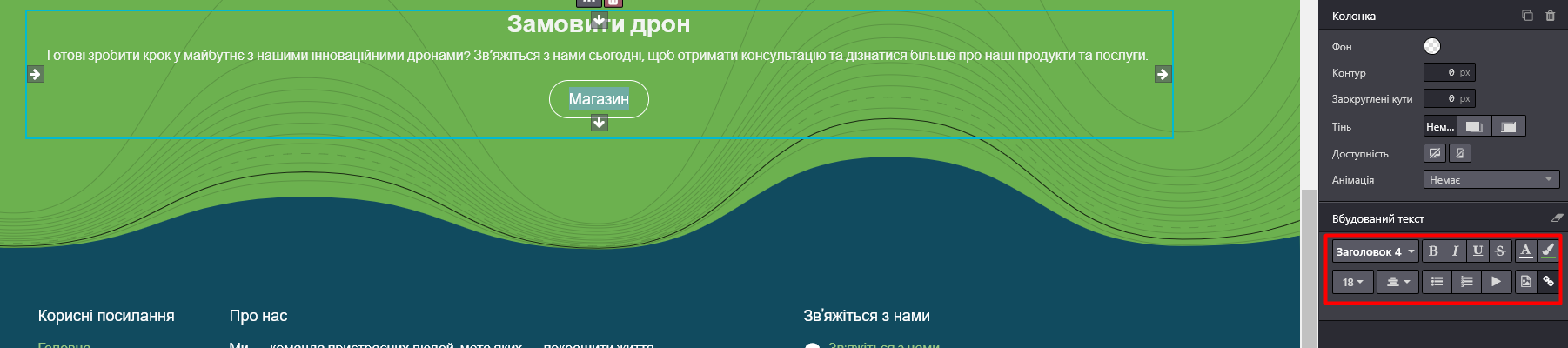
2. Додайте текст кнопки на сторінці:

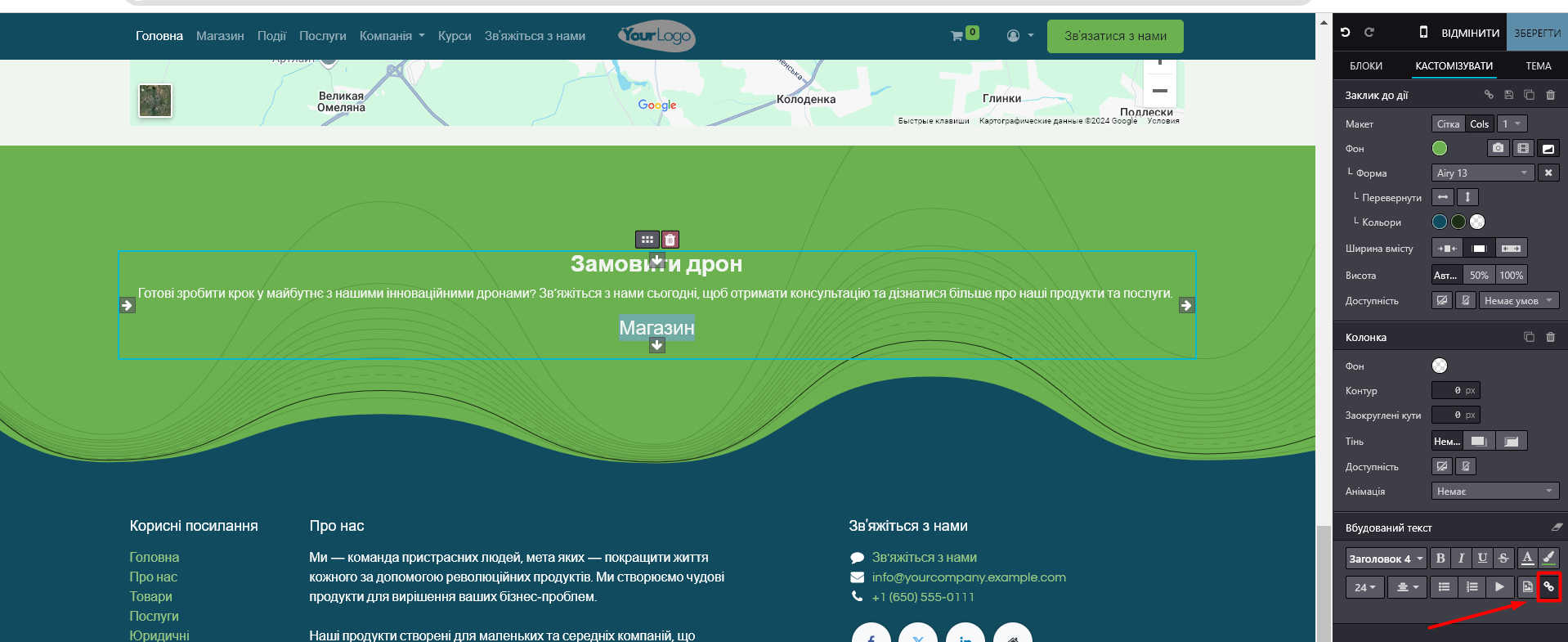
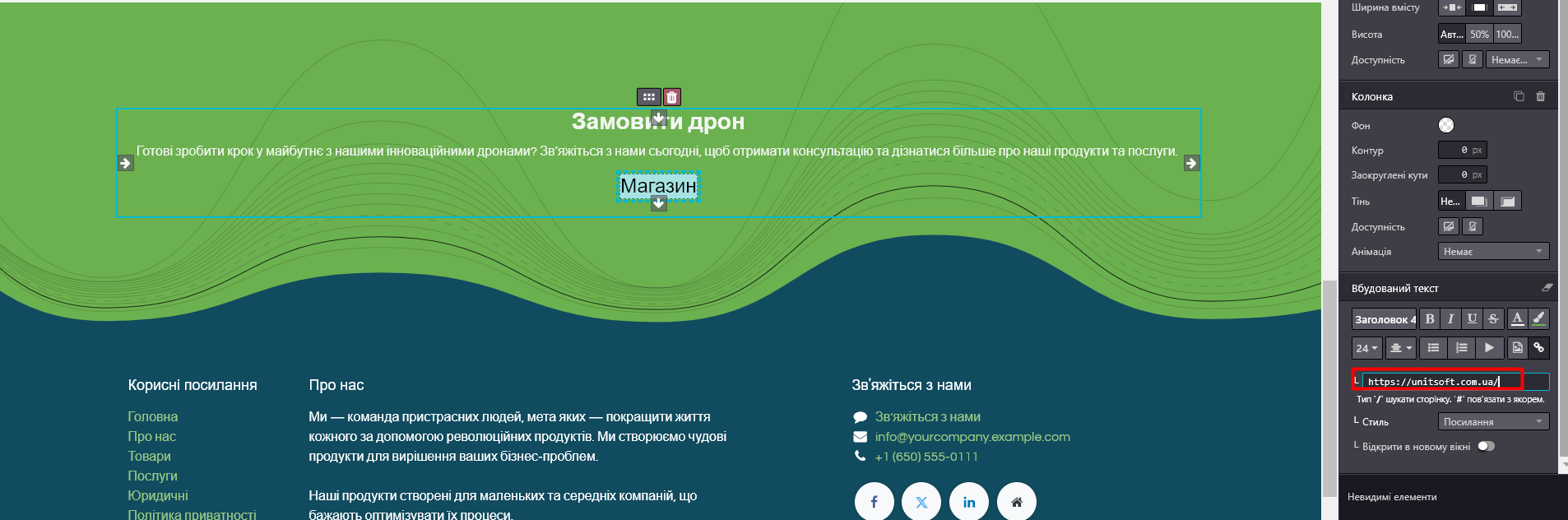
3. В вікні редагування натисніть на кнопку «Посилання»:

4. В новому полі внесіть інформацію, куди має перенаправляти це посилання.
4.1 Посилання на іншу сторінку цього сайту
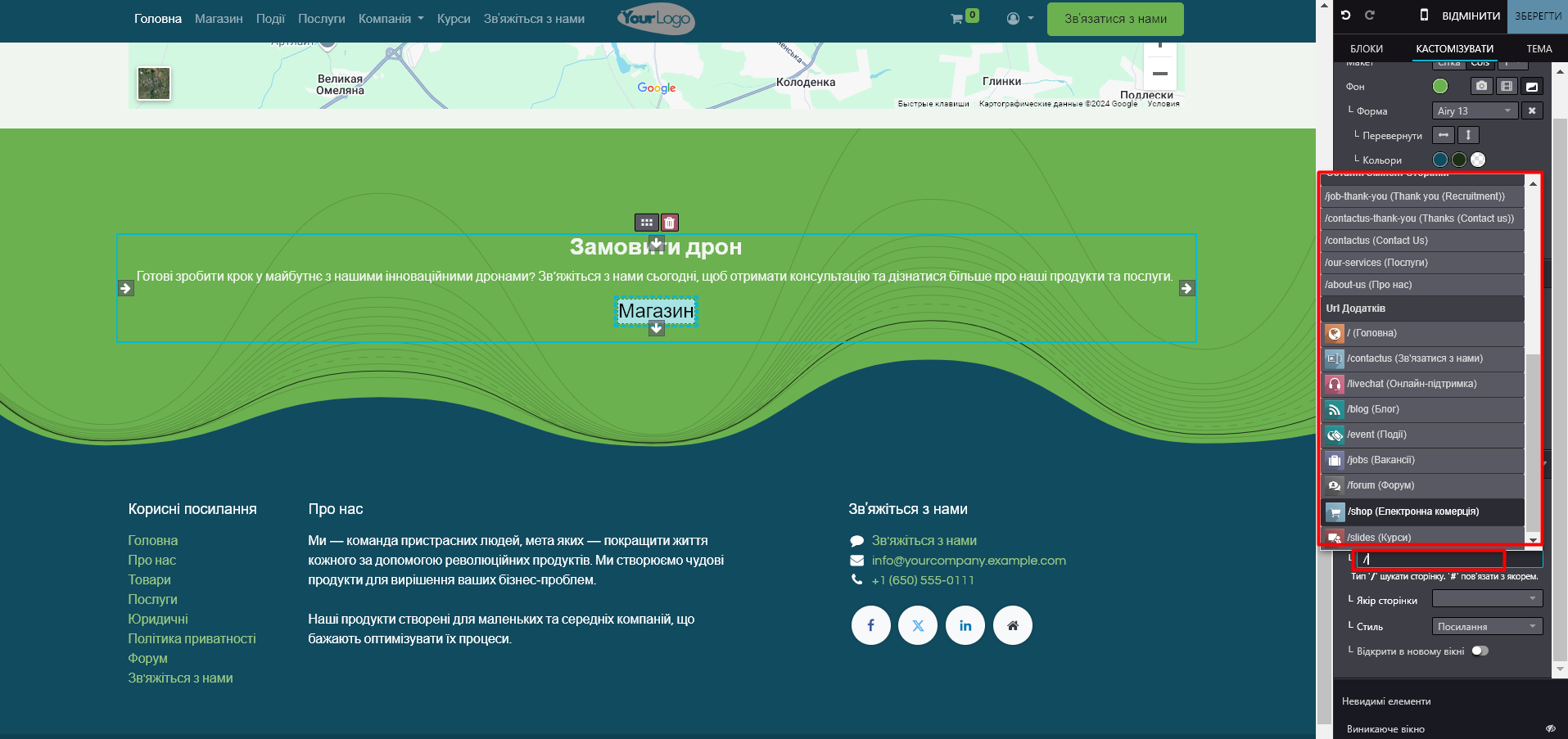
Для цього в полі адреси внесіть знак «/» та виберіть сторінку, на яку потрібно перенаправити відвідувача сайту:

4.2 Перенаправлення на інший блок цієї сторінки.
Наприклад, Ви хочете, щоб при натисненні на посилання клієнта перекинуло на блок сайту, де вказана інформація про офлайн магазини компанії.
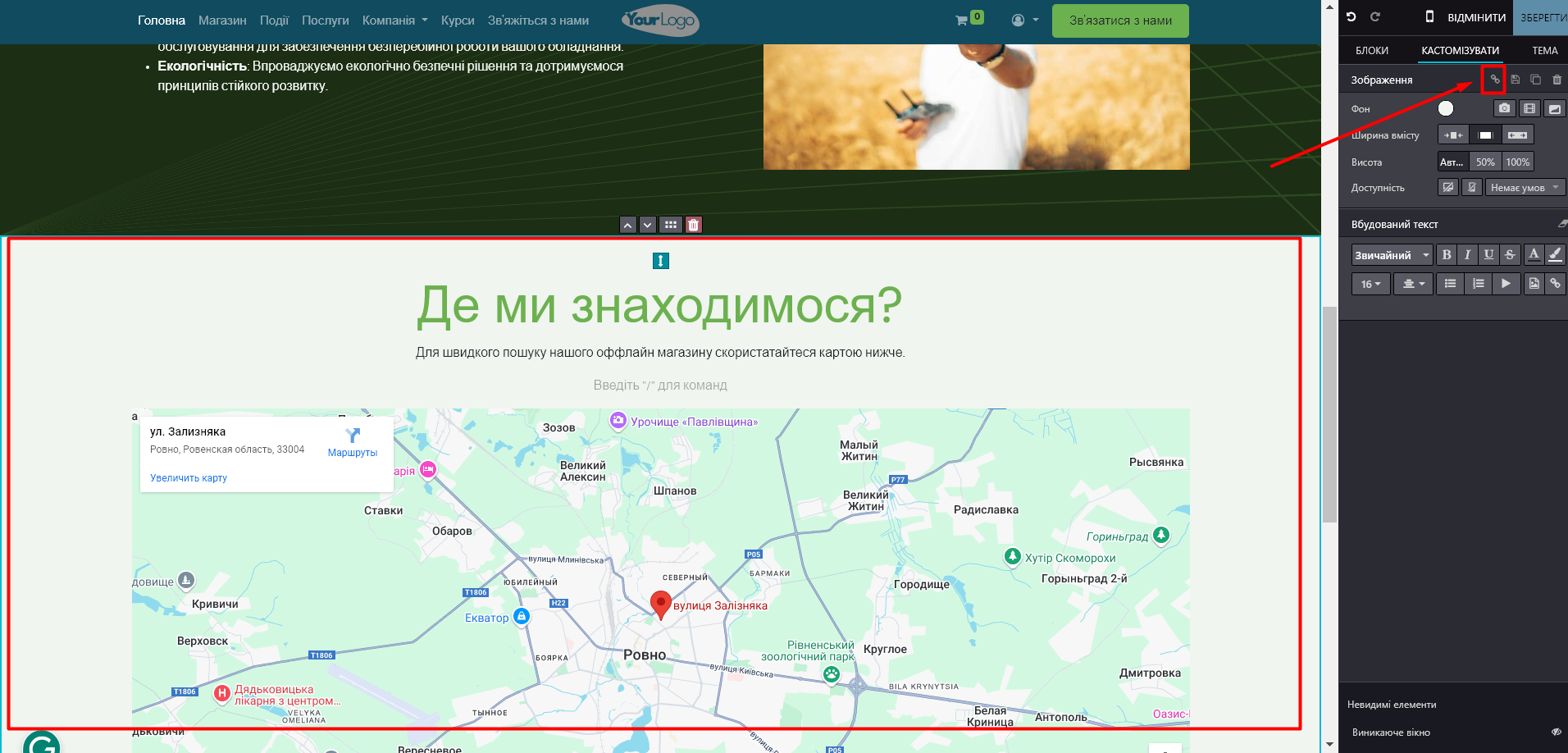
Тоді натисніть на блок, на який потрібно перенаправити відвідувача сайту. Після цього нажміть на кнопку «Створити посилання»:

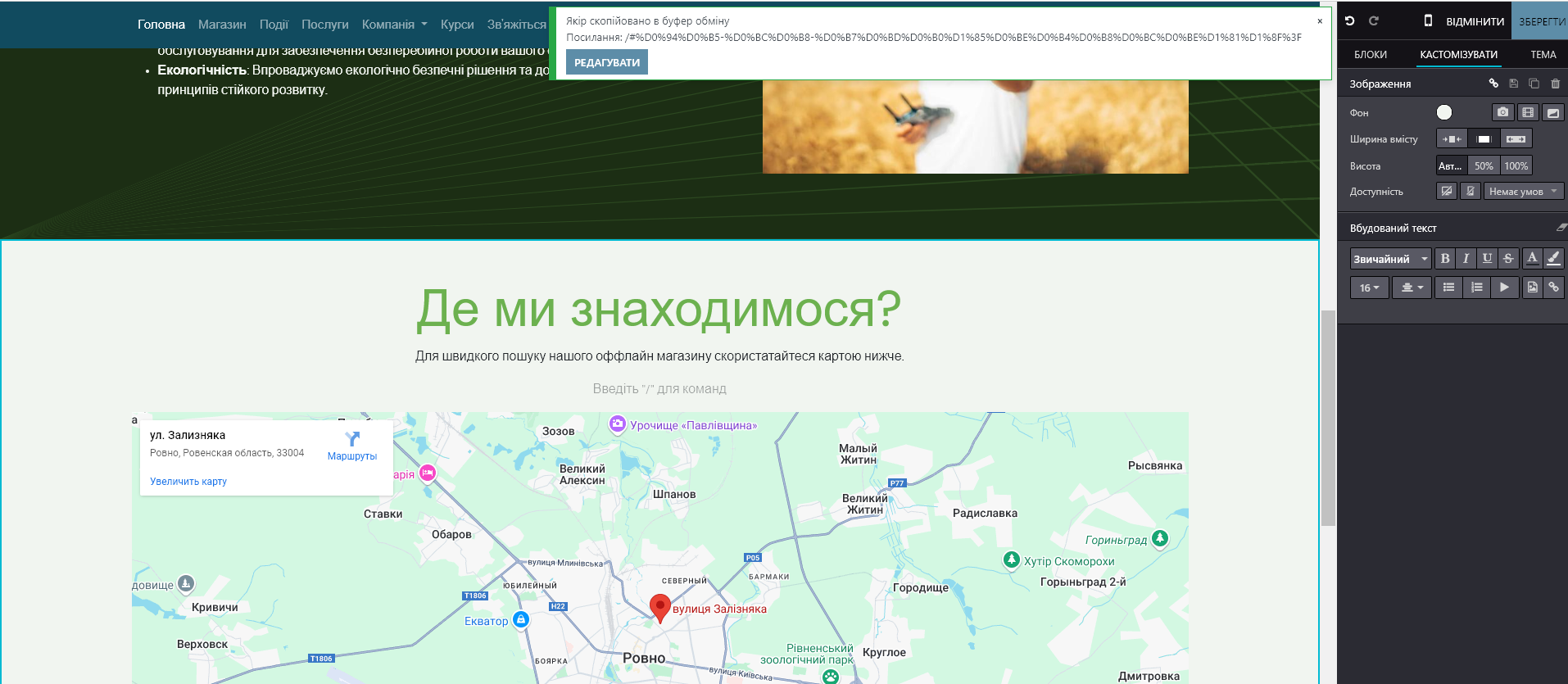
Виб’є повідомлення, про створення посилання та його додавання в буфер обміну:

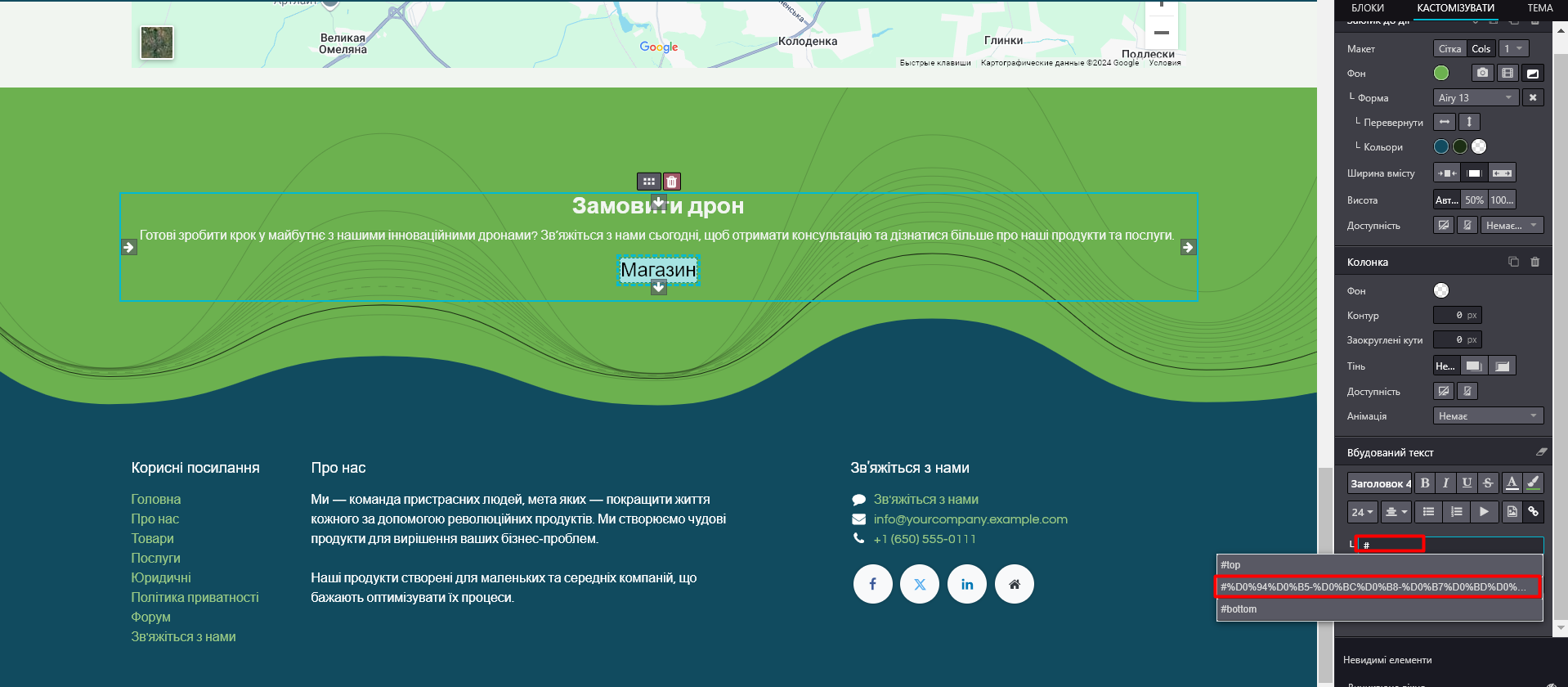
Перейдіть на редагування посилання кнопки. В налаштуванні адреси внесіть символ «#» та виберіть щойно створену адресу потрібного блоку. Або просто вставте адресу блоку з буфера обміну (вона збереглася там автоматично в момент генерації):

4.3 Посилання на інший сайт
В цьому випадку в поле адреси просто вставте посилання на зовнішній сайт:

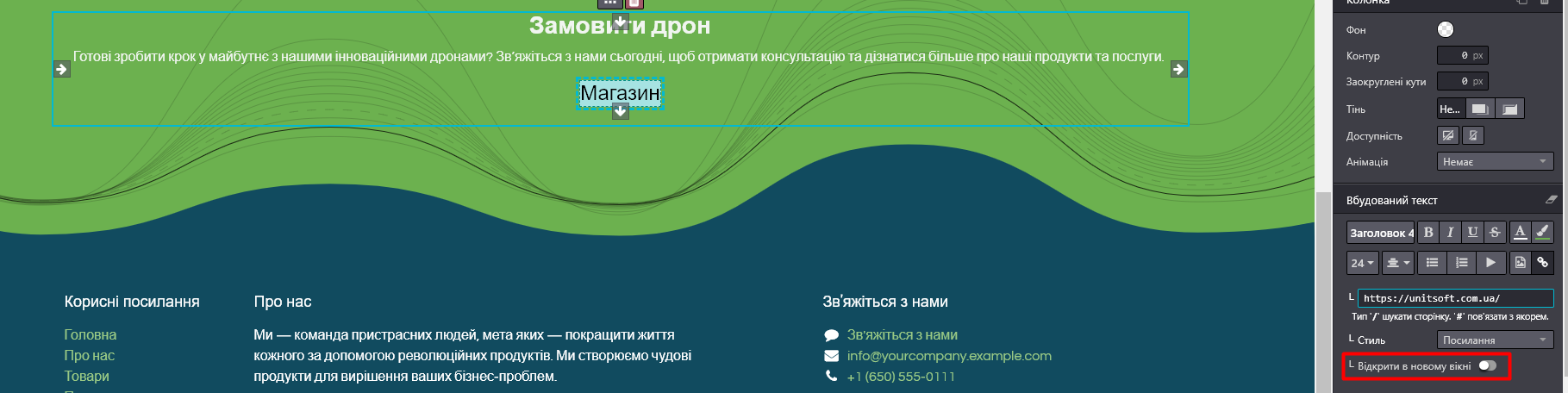
5. Вкажіть, чи потрібно посилання відкривати в новому вікні чи в поточному:

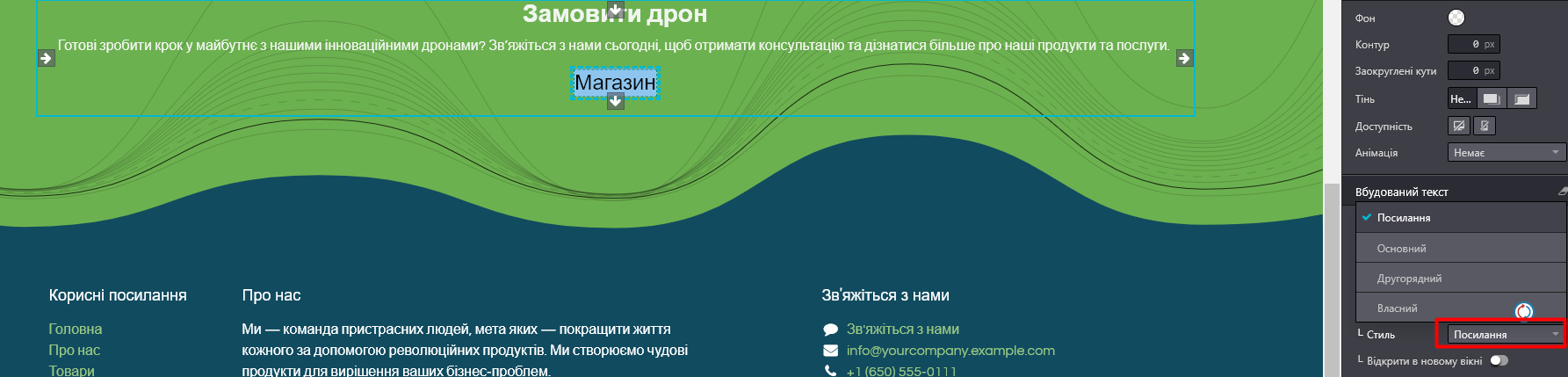
6. Налаштуйте дизайн кнопки за допомогою поля «Стиль»:

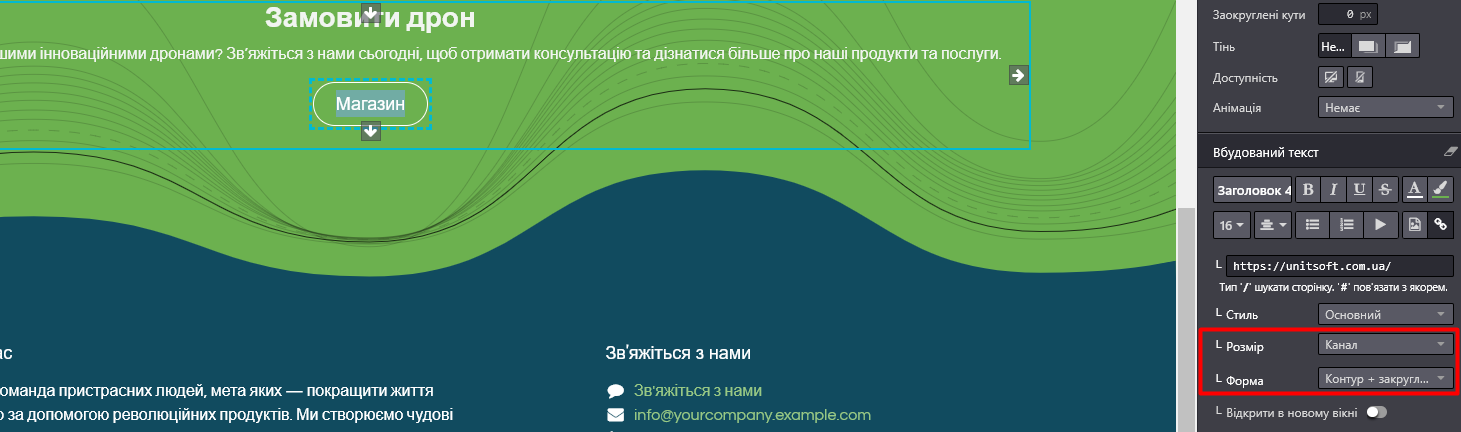
Після вибору стилю у Вас з’являться додаткові поля для редагування розміру та форми кнопки.

Крім того, при потребі Ви можете додатково ще змінити шрифт тексту кнопки, його колір, розмір і т.д.:

Збережіть зміни: